5 Reasons to Use Adobe XD for Your Next Project
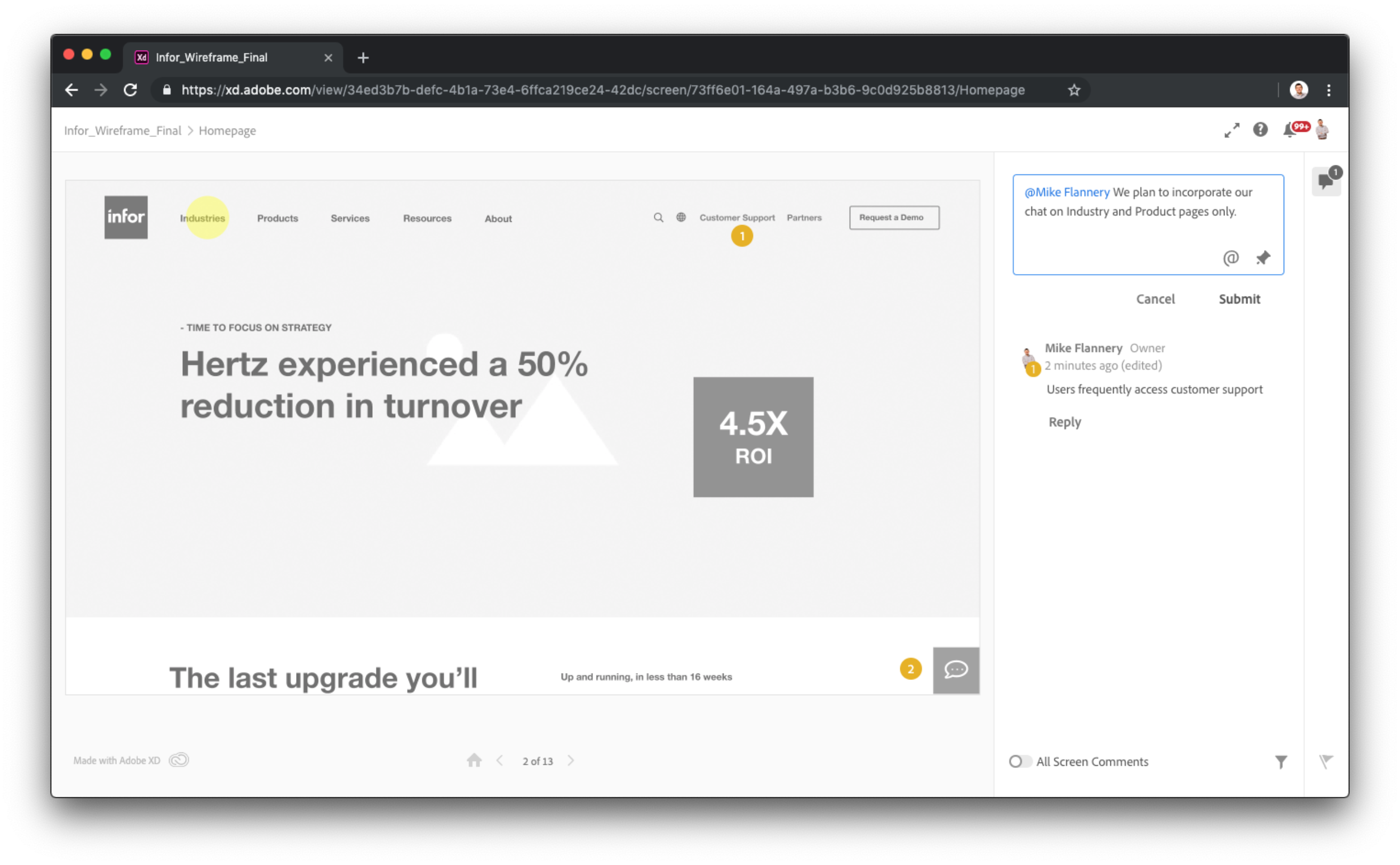
If you are a visual person, wireframes are the first point where your project turns into something tangible. It ties together all the conversations, ideas and weeks of discovery that the project has gone through.