Design Projections for 2022
Estimated reading time:
2 minutes
2 minute read
Posted on Mar 22, 2022
Mar 22, 2022
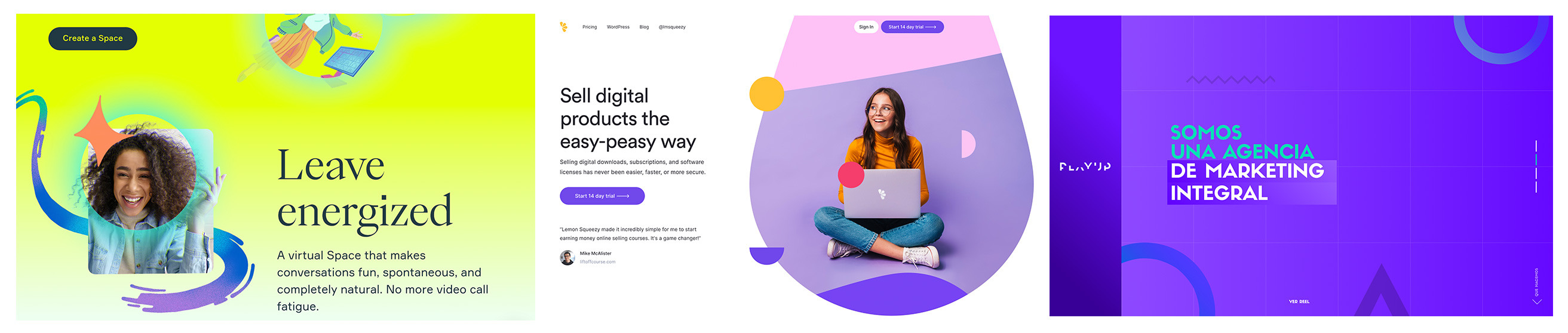
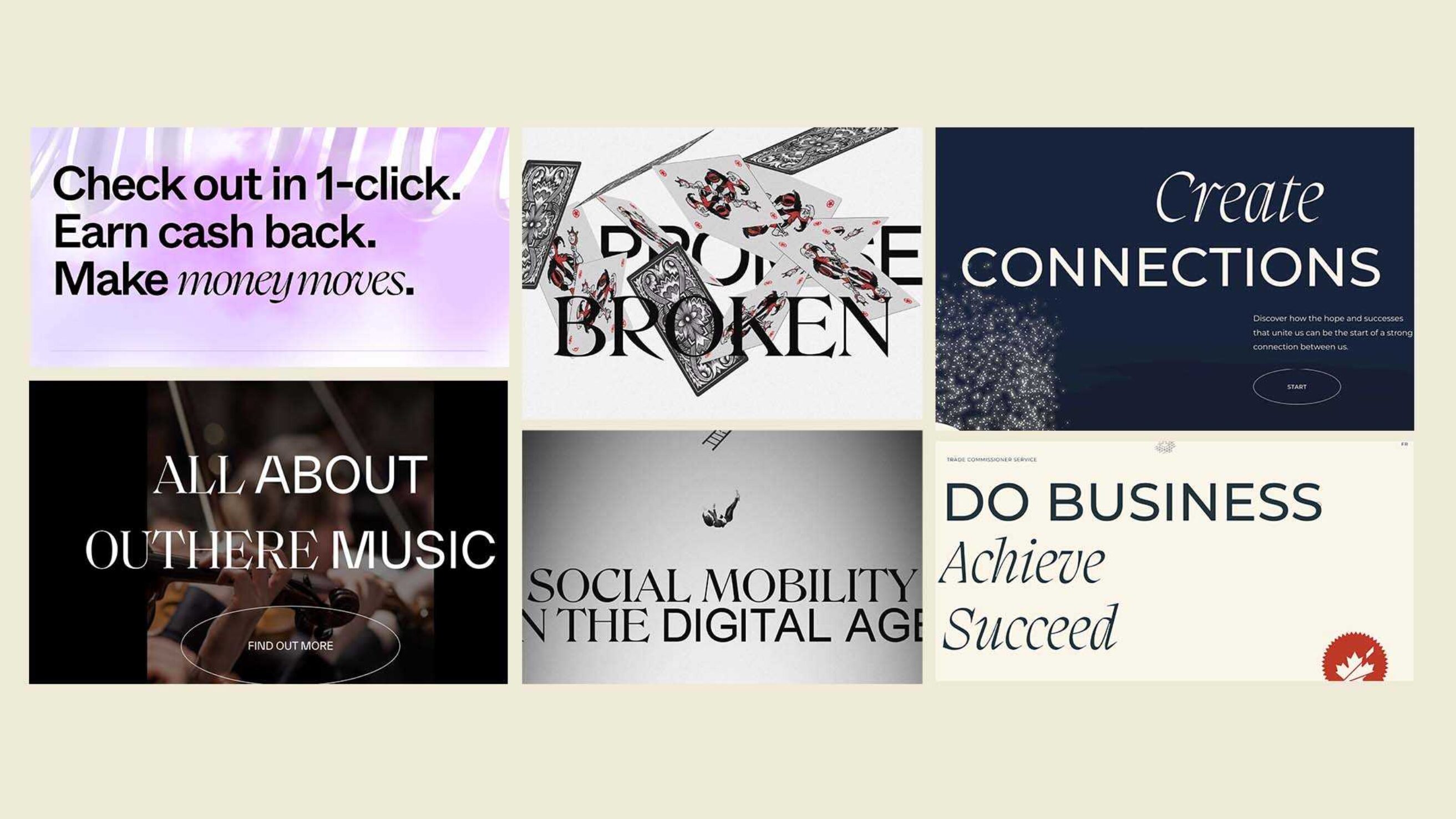
We’ve seen a lot of change happening in the design landscape lately – from graphic design to fashion design and interior design. Here are some of our favorite design trends we hope to see more of this year.